Consider this problem. We would like to draw a ribbon like this:
Of course, properly using the line, polygon or curve commands, we can draw it. But I would say "\pscustom" will make the task very simple. Carefully examine the graph, we find that it is something enclosed by two sine curve. So can we draw such a graph object by simply plotting two sine curve? Let us have a try.
\documentclass{article}
\usepackage{pstricks}
\usepackage{pst-plot}
\begin{document}
\begin{pspicture}*(-1,-1.5)(7,1.5)
\psgrid
\psset{xunit=0.015cm}
\psplot{0}{360}{x sin 0.25 sub}
\psline(360,0.25)(360,-0.25)
\psplot{360}{0}{x sin 0.25 add}
\psline(0,-0.25)(0,0.25)
\end{pspicture}
\end{document}
 |
| Fig.1 Custom graphic objects --- preparation |
We have successfully draw two sine curves and two lines to join them togethre. The problem is how to fill the area enclosed by the two curve. This is where "\pscustom" steps in. Try the following codes (which is very simillar to the upper ones, except that the lines are enclosed in "\pscustom" command and fill parameters is set.)
\documentclass{article}
\usepackage{pstricks}
\usepackage{pst-plot}
\begin{document}
\begin{pspicture}*(-1,-1.5)(7,1.5)
\psset{xunit=0.015cm}
\pscustom[fillstyle=solid,fillcolor=red]
{
\psplot{0}{360}{x sin 0.25 sub}
\psline(360,0.25)(360,-0.25)
\psplot{360}{0}{x sin 0.25 add}
\psline(0,-0.25)(0,0.25)
}
\end{pspicture}
\end{document}
 |
| Fig.2 Custom graphic objects --- ribbon |
And you get a graph just like what you asked to draw. Now we have successfully creat the ribbon object. You may have a try by using line or curve command to finish the same task, and compare which method is simpler.
"Practice makes perfect", one more example will be shown.
\documentclass{article}
\usepackage{pstricks}
\usepackage{pst-plot}
\begin{document}
\begin{pspicture}*(-3.5,-3.5)(3.5,3.5)
\pscustom[fillstyle=solid,fillcolor=red,
linestyle=none]
{
\psplot{-1.414}{1.414}{2 x 2 exp sub}
\psplot{-1.414}{1.414}{-2 x 2 exp add}
}
\psset{linewidth=2pt,linecolor=blue}
\psplot{-3}{3}{2 x 2 exp sub}
\psplot{-3}{3}{-2 x 2 exp add}
\psset{linecolor=black}
\psaxes{->}(0,0)(-3.5,-3.5)(3.5,3.5)
\end{pspicture}
\end{document}
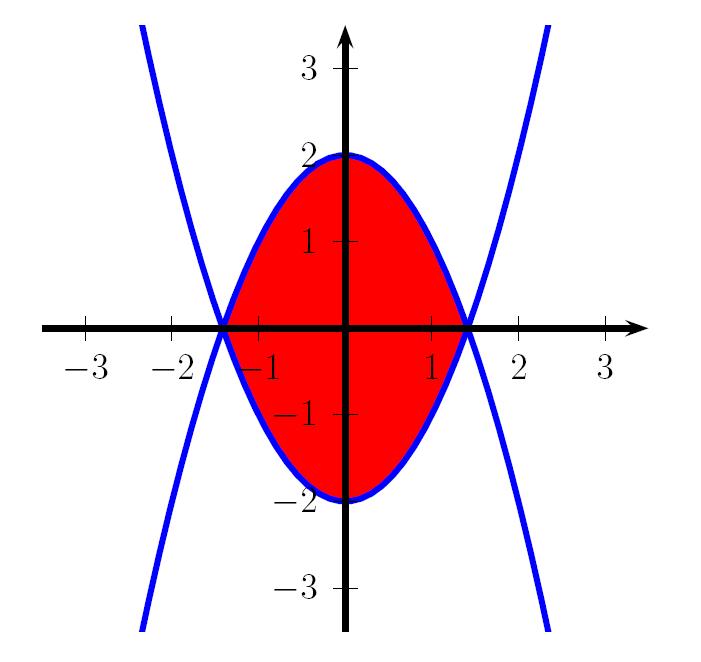
 |
| Fig.3 Custom graphic objects --- filled curves |